- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Marketo Whisperer Blogs
- :
- Jump Start Implementation Plan for Web Personaliza...
Jump Start Implementation Plan for Web Personalization (RTP) In Zone Campaigns
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you are implementing In Zone Web Personalization campaigns you may need to wait on final creative but still want to get as much work done as possible as you are driving towards your implementation deadline.
What to do?
Provided you already have div ids in place, you can easily create placeholder campaigns using existing content and simply update the placeholders by replacing the necessary text and image links when your creative assets have been approved. Even if your creative is vastly different than the existing content it’s replacing, creating placeholders creates a parallel work stream and allows you to get segments created and associated with campaigns, lock in your naming conventions and make internal decisions like who will be providing final approval once the campaigns are complete.
How to do it?
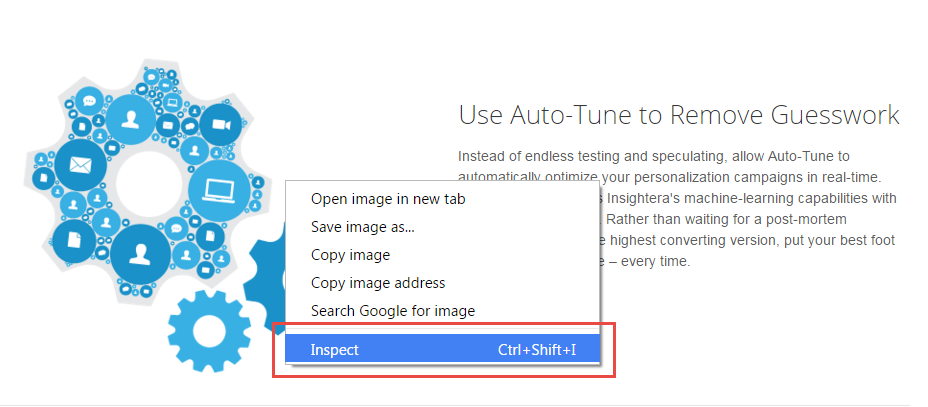
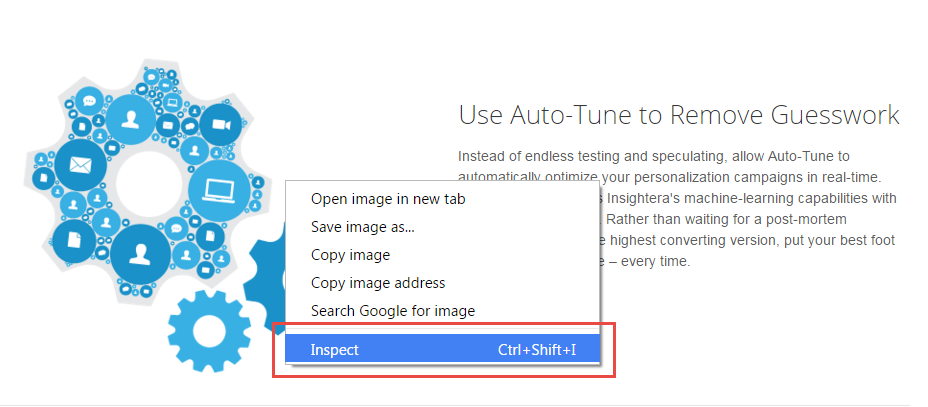
In Google Chrome, start by locating the area of your website where the In Zone campaign is going to be placed, right click the area and click on Inspect when the model opens:
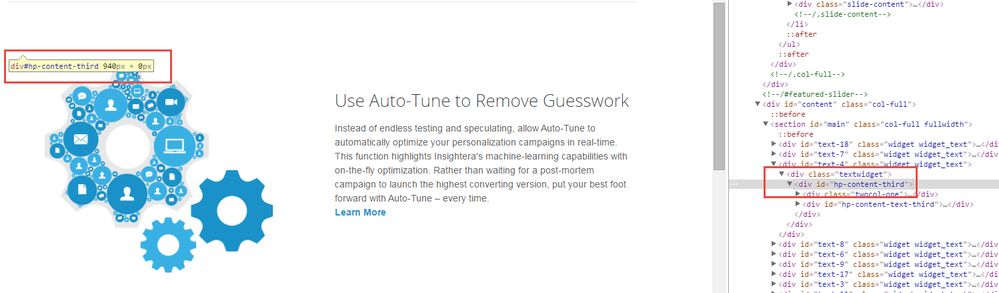
Next, find the name of <div> id for that element and keep a copy of it; you will need to enter this in the Zone ID section of the In Zone campaign designer:
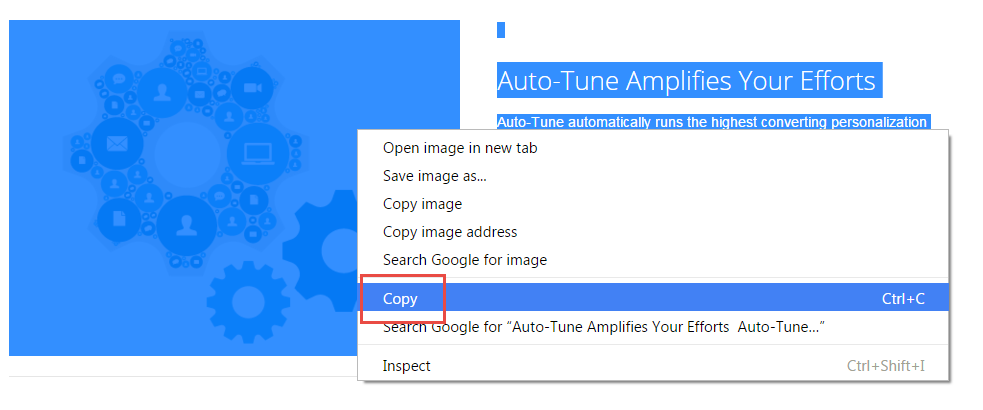
Grab a sample of the existing content by highlighting and copying it:
Then simply paste it in the In Zone WYSIWIG editor:
Ch-Ch-Ch-Changes
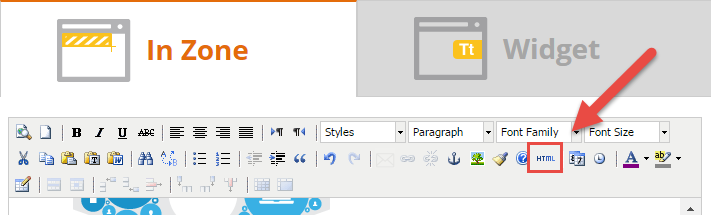
Now it’s time to swap out the creative. It’s easy to make edits using using the WSIWIG editor, or by editing the HTML directly – just choose HTML:
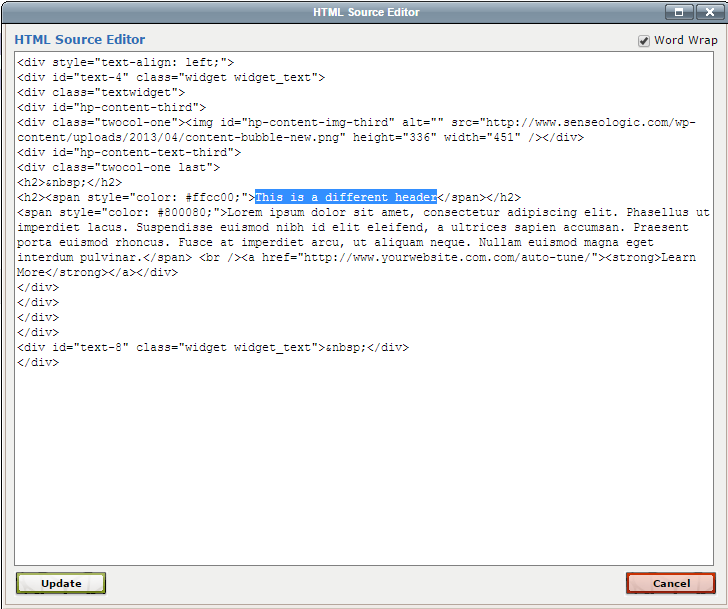
Change various aspects of the HTML directly in the editor. In this example I’m changing the h2 element:
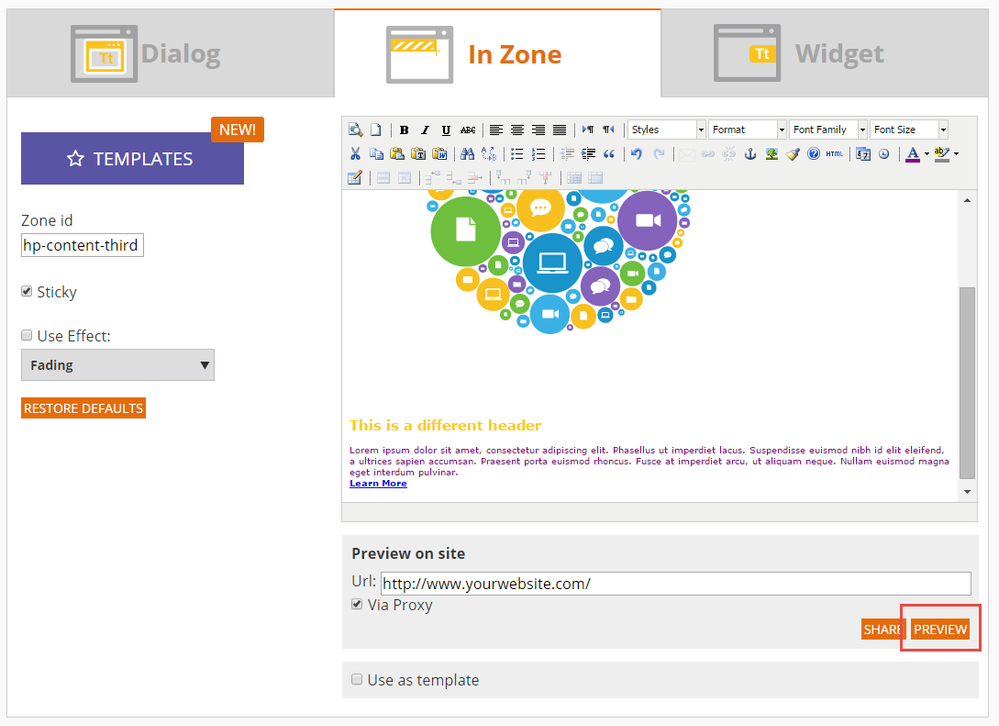
Check your changes by previewing the campaign:
Here’s what the campaign looks like with the header text replaced:
What implementation tips have you found that help you work with your web/creative teams to expedite web personalization roll outs?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.










.png)