- Marketing Nation
- :
- Support
- :
- Knowledgebase
- :
- How to move the form button up or down using CSS
How to move the form button up or down using CSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Issue: You would like to change ths position of the form button up or down.
(Typical case: You've just changed the button color of the form and now you want to change the position.)
Please ensure that you have access to an experienced Web developer.
Marketo Technical Support is not set up to assist with troubleshooting code.
Solution:
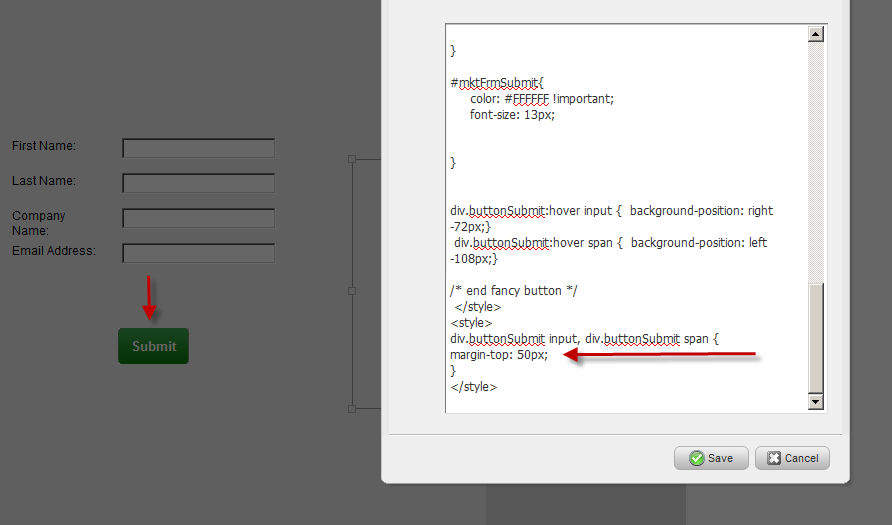
Add css style using adding the margin-top property referencing the button. The following code snippet can be a positive or negative number to shift the button up or down. Typically if you used the button color solution add the margin-top property as in the screen shot or add the code below in an additional custom html block.
Code snippet:
< style>
div.buttonSubmit input, div.buttonSubmit span {
margin-top: 50px;
}
< /style>


.png)