- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Responsive landing pages and using embed forms...
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Responsive landing pages and using embed forms 2.0
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-21-2014
04:23 PM
11-21-2014
04:23 PM
Responsive landing pages and using embed forms 2.0
Hi All,
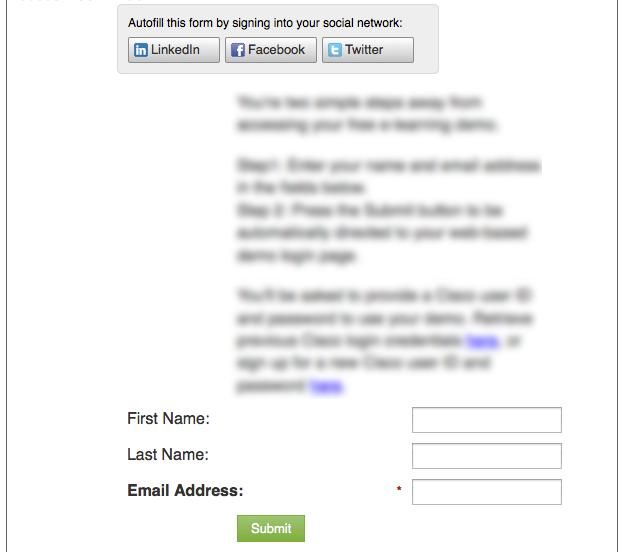
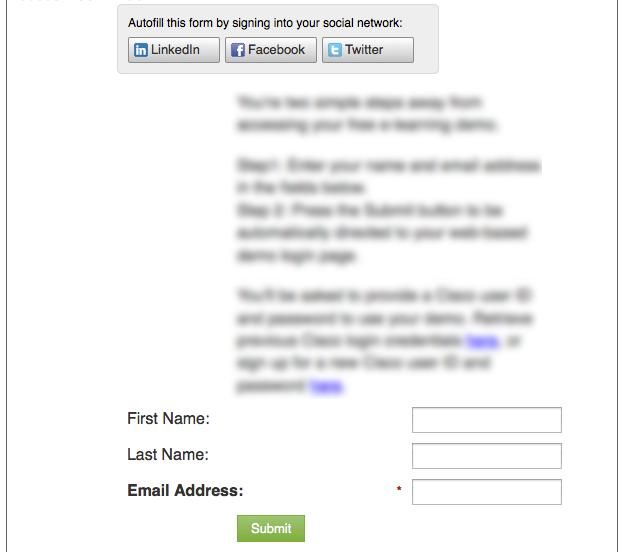
I've had my dev team create a responsive landing page template for us. For the most part the temaplte is working out great. I'm having formatting issues embedding forms 2.0 with a rich text box. it seems to left justify to the middle of the div rather than to the left (see image - had to blur for confidentiality). the rest of the form formats fine. Is there a CSS fix to this. I've tried many things but nothing seems to be working... Thoughts?
I've had my dev team create a responsive landing page template for us. For the most part the temaplte is working out great. I'm having formatting issues embedding forms 2.0 with a rich text box. it seems to left justify to the middle of the div rather than to the left (see image - had to blur for confidentiality). the rest of the form formats fine. Is there a CSS fix to this. I've tried many things but nothing seems to be working... Thoughts?
Labels:
6 REPLIES 6
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-24-2014
06:50 AM
11-24-2014
06:50 AM
Re: Responsive landing pages and using embed forms 2.0
I am not seeing any screenshot attached.
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-24-2014
07:36 AM
11-24-2014
07:36 AM
Re: Responsive landing pages and using embed forms 2.0
My apologies, see below


Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2014
07:45 AM
12-01-2014
07:45 AM
Re: Responsive landing pages and using embed forms 2.0
Hi Phil,
Just looking at a picture of the form, it is very difficult to determine what CSS rules are needed. I can however say that left-aligning the content is possible. We have similar text on a form we made, I just used css to override Marketo styles. If you have a link to the form, then developers would probably be able to help you in a few minutes, otherwise there is no way to really pinpoint the exact problem.
Best,
Erik
Just looking at a picture of the form, it is very difficult to determine what CSS rules are needed. I can however say that left-aligning the content is possible. We have similar text on a form we made, I just used css to override Marketo styles. If you have a link to the form, then developers would probably be able to help you in a few minutes, otherwise there is no way to really pinpoint the exact problem.
Best,
Erik
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2014
09:59 AM
12-08-2014
09:59 AM
Re: Responsive landing pages and using embed forms 2.0
I've made a copy of the page removed the confidential information. Here is the link:
http://mkto.cisco.com/2014-ELT-Store-Demos_ELT-CCNA-DEMO-2.html
I've tried many different things in CSS to override this and it keeps formatting weird.
Any ideas?
http://mkto.cisco.com/2014-ELT-Store-Demos_ELT-CCNA-DEMO-2.html
I've tried many different things in CSS to override this and it keeps formatting weird.
Any ideas?
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2014
12:57 PM
12-08-2014
12:57 PM
Re: Responsive landing pages and using embed forms 2.0
Looks like:
- Line 153 in your "responsive-three-points-form.css" is pushing over the text 110px, additionally line 93 also pushes over your text as well.
You should be able to fix it by changing those 2 sections of the css. Or you could do an override directly on the marketo form by pasting this below your stylesheets:
<style type="text/css">
.gridContainer.clearfix #bodyContent p {
padding-right:0;
}
.gridContainer.clearfix #bodyContent p {
padding-right:0;
}
</style>
You should check out a tool called Firebug for Firefox. Really helpful for front-end development.
-Erik
- Line 153 in your "responsive-three-points-form.css" is pushing over the text 110px, additionally line 93 also pushes over your text as well.
You should be able to fix it by changing those 2 sections of the css. Or you could do an override directly on the marketo form by pasting this below your stylesheets:
<style type="text/css">
.gridContainer.clearfix #bodyContent p {
padding-right:0;
}
.gridContainer.clearfix #bodyContent p {
padding-right:0;
}
</style>
You should check out a tool called Firebug for Firefox. Really helpful for front-end development.
-Erik
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2014
01:36 PM
12-08-2014
01:36 PM
Re: Responsive landing pages and using embed forms 2.0
Thanks Erik! This was a case of me looking at the lines so much I overlooked it.

.png)