- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Safari "Hanging Chad" Button Issue
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Safari "Hanging Chad" Button Issue
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-29-2013
10:43 AM
01-29-2013
10:43 AM
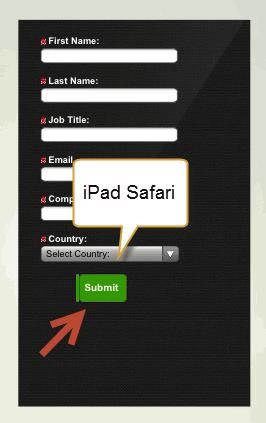
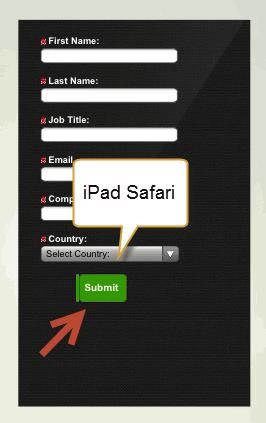
Safari "Hanging Chad" Button Issue
Hi,
Does anyone have a remedy to fix the "Hanging Chad" on a custom button. I followed the instructions to change the color of the button; however, when you view the button in Safari, the button seems to "repeat" even though I've disabled that function.

Code:
Thx,
Matt
Does anyone have a remedy to fix the "Hanging Chad" on a custom button. I followed the instructions to change the color of the button; however, when you view the button in Safari, the button seems to "repeat" even though I've disabled that function.

Code:
<script language="JavaScript" src="/js/public/jquery-latest.min.js" type="text/javascript"></script>
<script>
var $jQ = jQuery.noConflict();
// Use jQuery via $jQ(...)
$jQ(document).ready(function(){
$jQ("#mktFrmSubmit").wrap("<div class='buttonSubmit'></div>");
$jQ(".buttonSubmit").prepend("<span></span>");
});
</script>
<style>
/* Start fancy button */
div.buttonSubmit {
position:relative;
float:left;
}
div.buttonSubmit input, div.buttonSubmit span {
background-image:url(image url);
background-position:left 0px;
background-repeat:no-repeat;
border:0px none;
color:#;
cursor:pointer;
float:left;
font-weight:bold;
height:36px;
margin:0px;
padding:0px 15px 2px;
position:relative;
z-index:5;
}
div.buttonSubmit span {
background-position:left -36px;
left:-4px;
padding:0px;
position:absolute;
top:0px;
width:4px;
z-index:10;
}
div.buttonSubmit input {
width:auto;
padding-left: 6px !important;
padding-right: 10px !important;
}
#mktFrmSubmit{
color: #FFFFFF !important;
font-size: 13px;
}
div.buttonSubmit:hover input { background-position: right -72px;}
div.buttonSubmit:hover span { background-position: left -108px;}
/* end fancy button */
</style>
Thx,
Matt
2 REPLIES 2
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2013
12:18 AM
01-30-2013
12:18 AM
Re: Safari "Hanging Chad" Button Issue
Hey Matt-
This is a no-testing out on a limb statement. but you can prefix browser's code, so you can target only iOS and specify something slight different. You do so by adding -o- infront of most css styles. You then leave the first definition and add the prefixed definition right below it.
I'd start by adding below the general definition instead.
background-position:left 0px;
-o-background-position:left -10px;
See if that helps.
If nothing, try instead
This is a no-testing out on a limb statement. but you can prefix browser's code, so you can target only iOS and specify something slight different. You do so by adding -o- infront of most css styles. You then leave the first definition and add the prefixed definition right below it.
I'd start by adding below the general definition instead.
background-position:left 0px;
-o-background-position:left -10px;
See if that helps.
If nothing, try instead
padding-left: 6px !important;
Then as a last option, i'd look at
Sorry to not help more, if that does nothing for you let me know and post the actual URL, I'll open up firefox and look at the site in firebug.
Then as a last option, i'd look at
div.buttonSubmit span {
left:-4px;
Sorry to not help more, if that does nothing for you let me know and post the actual URL, I'll open up firefox and look at the site in firebug.
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2013
06:41 AM
01-30-2013
06:41 AM
Re: Safari "Hanging Chad" Button Issue
Matt,
I've actually gotten rid of the Marketo "sliding doors" button altogether on our forms. Here's some CSS3 button code that degrades gracefully: https://gist.github.com/245a07a54ecd30aec288
You can create other buttons here: CSS3 Button Generator
I've actually gotten rid of the Marketo "sliding doors" button altogether on our forms. Here's some CSS3 button code that degrades gracefully: https://gist.github.com/245a07a54ecd30aec288
You can create other buttons here: CSS3 Button Generator

.png)