- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Progress Bar Module to Display Right-to-Left
Progress Bar Module to Display Right-to-Left
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Progress Bar Module to Display Right-to-Left
In our emails we have a progress bar module, but cannot get it to display right-to-left for Arabic and Hebrew. We are using velocity script to display copy in the correct direction based on segmentation for languages. Below is the code being used in the module. Any ideas?
<tr class="mktoModule" id="Progress_Bar" mktoname="C11 Progress Bar" dir="{{my.DIR}}">
<td bgcolor="${emailBodyColor}" style="padding: 0px 20px; background-color: ${emailBodyColor}; border-left: 1px solid #e2e1e1; border-right: 1px solid #e2e1e1;">
<table class="progressBarTable" width="100%" align="center" cellspacing="0" cellpadding="0" border="0" bgcolor="${emailBackgroundColor}" style="width: 100% !important; background-color: ${emailBackgroundColor};">
<tr>
<td width="${progressBar}%" bgcolor="${progressBarColor}" style="background-color: ${progressBarColor}; width: ${progressBar}%; align:{{my.TextAlign}};">
</td>
<td></td>
</tr>
</table>
</td>
</tr>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Progress Bar Module to Display Right-to-Left
Really need to see the rendered code in the Inbox, not only the module code.
Is this a question of "works in browser, but doesn't work after downsampling HTML by email client"? Or "doesn't work even in HTML view"?
Can you also please highlight your HTML using the Advanced Editor's syntax highlighter, so it's readable?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Progress Bar Module to Display Right-to-Left
Thank you, Sanford! I was wondering how to paste the code in there.![]()
I cannot get it to display right-to-left in Outlook. If I put a <div> around the inner <td> tags then it will display from right-to-left on mobile and if I view online.
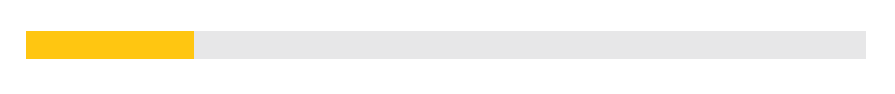
Here is how the progress bar displays in Outlook:
The desired effect is for Arabic and Hebrew for it to flip right-to-left. Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Progress Bar Module to Display Right-to-Left
You might try moving the direction attribute onto another element than the <tr> -- my gut tells me it ought to go on the table w/ class of "progressBarTable" instead. I've also used the CSS rule-set for direction alongside/in-place-of the direction attribute, so something like direction: rtl; could go into the style="" attribute on that same table after the width and background-color rules.


.png)