- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Stylizing Checkbox List into Two Even Columns
Stylizing Checkbox List into Two Even Columns
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
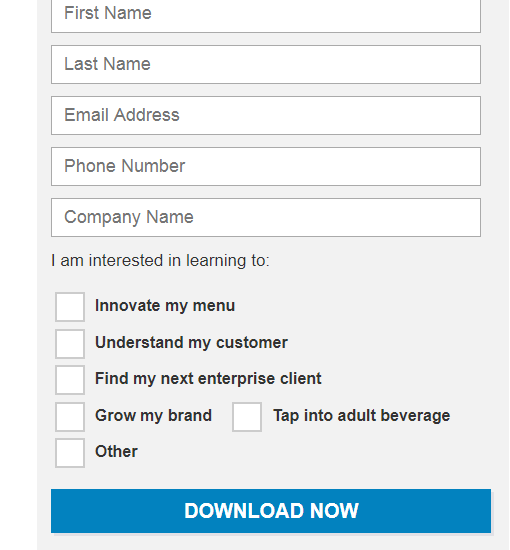
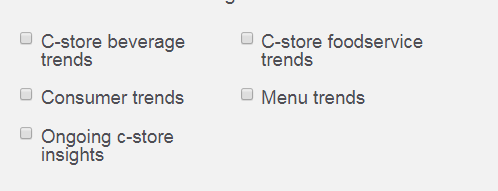
I am working on creating a form in Design Studio and am using a Checkbox List to display a list of areas of interest for our client. Since this format will be used for multiple events and the areas of interest will vary, a checkbox list with values inserted would work better than a multiple-picklist. I've tried calling the individual children labels within the list, but that hasn't worked for me in the same way the other form I have in the screenshot below.
Here is the form that I am working on, which can be previewed at the following link: MKTO Test WP with Alert | Technomic
I'd like to mimic something similar to what I did with a form on a different platform:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use a styling framework that enable more control on the CSS for Marketo forms:
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content



.png)