- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- decrease spacing between bullets and text
decrease spacing between bullets and text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
decrease spacing between bullets and text
Hello,
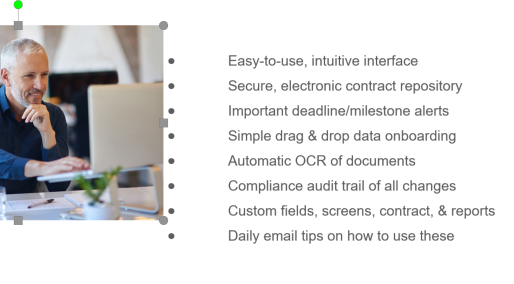
Can someone point out where in the code I can decrease the spacing between the bullets and the text that follows? Code & visual below.
Thanks!
</div>
<ul style="color: #5e5d5d; font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-style: initial; text-decoration-color: initial;">
<li><span style="font-size: 11px;">Easy-to-use, intuitive interface</span><br /></li>
<li><span style="font-size: 11px;">Secure, electronic contract repository</span></li>
<li><span style="font-size: 11px;">Important deadline/milestone alerts</span></li>
<li><span style="font-size: 11px;">Simple drag & drop data onboarding</span></li>
<li><span style="font-size: 11px;">Automatic OCR of documents</span></li>
<li><span style="font-size: 11px;">Compliance audit trail of all changes</span></li>
<li><span style="font-size: 11px;">Custom fields, screens, contract, & reports</span></li>
<li><span style="font-size: 11px;">Daily email tips on how to use these features</span></li>
</ul>
<div>
<br />


.png)