- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Banner image alignment to the center
Banner image alignment to the center
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. I am using the Flatiron email template. The problem I'm having is that I'd like to center the banner background image rather than left corner top. When trying to apply 'background: center', 'align: center', it centers the banner image on the Marketo editor, but when delivered as a sample on email, the properties aren't kept. It still moves the image to the left corner top (this was checked on both mobile and desktop devices). I'm using Gmail, but it was also checked on Apple mail, and mobile.
This is the current code:
<td class="background cornertop" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;border-top-right-radius: 0px;-webkit-border-top-left-radius: 0px;-moz-border-top-left-radius: 0px;border-top-left-radius: 0px;-webkit-border-top-right-radius:
0px;-moz-border-top-right-radius: 0px;background-color: #2ea7dc;width: 50%;height: 226px;background-repeat: no-repeat;background-position: bottom left;background:${heroBackgroundImage};background-image:${heroBackgroundImage};padding-top: 0;padding-right: 0;padding-bottom: 0;padding-left: 0;border-collapse: collapse;background-color:${heroBackgroundColor}" height="226" background="${heroBackgroundImage}" bgcolor="${heroBackgroundColor}" valign="middle" width="640">
Could you advise on what code to use in order to be able to center the banner image on both desktop and mobile devices? Let me know if you require more details in order to understand the issue we're having.
Thank you.
Andreea
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Put this CSS right before the closing </style> tag in the head section.
.background {
background-size: 100% auto;
background-repeat: no-repeat;
background-position: bottom center;
}
Pavel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Banner image alignment to the center
Change
background-position: bottom left;
to
background-position: bottom center;
Best regards,
Pavel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Banner image alignment to the center
Please note that the email template also contains an Outlook-only code, which is not affected by this change. In Outlook in Windows the image will scale to fit, if that is not what you want you may also consider to pad the image with white space to make it the recommended width (640px).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Banner image alignment to the center
Apologies, but I forgot to mention an important issue. The idea is that we want to use a larger image, 1280x550, because we noticed that by using it with the recommended size of 640x260 lowers the image quality. This is when the background image is not scaled properly. How should we modify the code in order to scale and position a larger image into the template banner container?
I tried the proposed solution
Change
background-position: bottom left;
to
background-position: bottom center;
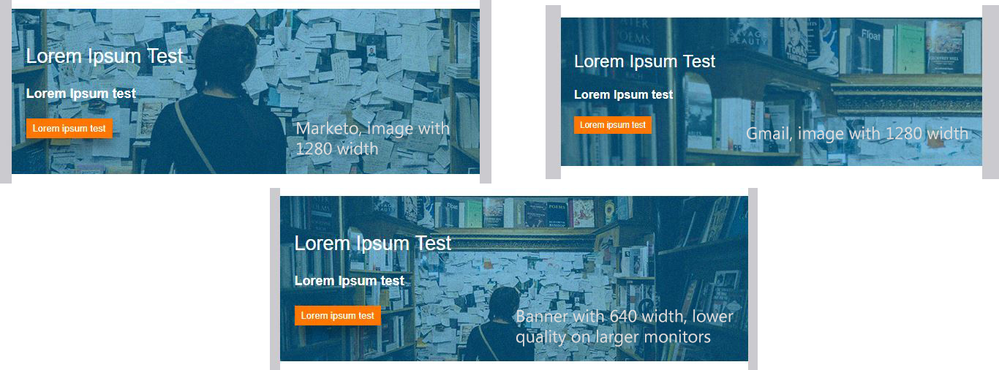
but it only aligned to center in Marketo and not as well when delivered on Gmail. The image below shows the differences between the Marketo view and the Gmail one.
Could you please advise on what code to use to keep the center alignment and to resize a larger image into the recommended container of 640x260?
Many thanks.
Andreea
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Banner image alignment to the center
Background image positioning will not work on many email clients, starting with many outlook versions.
-Greg


.png)