- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Override background colors with Transparency
Override background colors with Transparency
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was getting a validation error (related to this) when trying to use "transparent" as a default value for a background color when building a template. I went into the LP wysiwyg and it looks like all Marketo understands is Hex and RGB with no transparency value.
Is there a way to assign transparent as a default color without just deleting the variable and hardcoding it in the CSS?
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
P.S. Greg points out that you're using a mktoColor -- I use a custom color picker with a mktoString so I didn't repro the problem at first. Sorry for the confusion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
RGBA(255,255,255,0) should work. Have you tried it ?
Anyway, the way we usually work is to have all the "static" CSS is a style sheet and a all the styles that require template variables in the <stles> section in the template.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
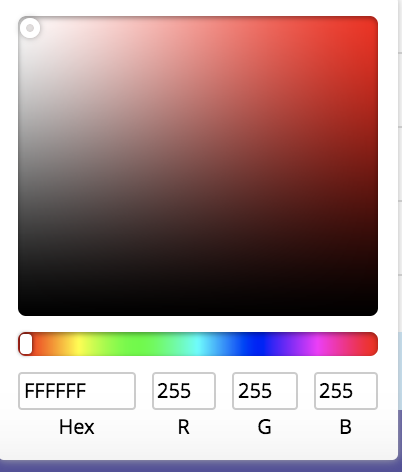
Unfortunately, as a default meta variable it doesn't....Grégoire Michel you probably saw my other issue. I think it must be that because the design studio doesn't support transparency values when in "Edit LP" mode:
As an auxiliary question to this, what is best practice for storing and calling css sheets and other assets? Store them as files within marketo? or a VC repo with an s3 bucket or something of that sort. I am going with the latter for now because then I don't have to deal with updating the css by copying and pasting or uploading in the marketo gui. I can just git push and viola but I don't know if there are any downsides to this approach as I have only been using Marketo for about a week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
As an auxiliary question to this, what is best practice for storing and calling css sheets and other assets? Store them as files within marketo?
As of this writing it's fine to host CSS, JS, and images all in your Marketo asset library, if you should find that easier to manage than an external server. (I note the as-of date because in times past you couldn't host JS files as the MIME type was set incorrectly. In fact the wrong type application/x-js is still shown the Marketo UI, but it serves them as application/x-javascript which is fine if not perfect.)
For images, the big advantage of hosting in Marketo is that your users can browse for them from the UI. For other asset types, it's a matter of preference and workflow. For spot changes, your users may find having to go through Git cumbersome/unreasonable, while if you're the gatekeeper for all changes, then that's not a problem.
I definitely think for a given asset type, it should be in only one place. When some logos, PDFs, etc. are on a remote server and some in Marketo, that's maddening.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
On top of Sanford's reply, If usually ultimately store the files in Marketo, but while creating the template, we usually use another place where we can easily update them, for instance through FTP, for better flexibility.
See here an alternative reason why:
Exasperating bug on file replace
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
Can you be a little more precise about what you're trying to do? (Like pasting and syntax highlighting the <meta> tag?)
I don't get a validation error with this template snippet and a fresh LP:
<head>
<meta charset="utf-8">
<meta class="mktoString" mktoName="Color 1" id="color1" default="rgba(255,255,255,0)">
<title>rgba test</title>
<style>
body {
background-color: ${color1};
color: ${color1};
}
</style>
</head>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Override background colors with Transparency
Thanks for all the feedback on this. This was the issue. string vs color seems to get the rgba to work.


.png)