- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Need Help - Videos on landing pages WITHOUT templa...
Need Help - Videos on landing pages WITHOUT template embed
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone,
It's my first time posting so go easy on me. I'm putting together a universal template for our content landing pages and want to have a video section where one can just add a youtube hyper-link to in the editor and it will pull through. Can it be done?
Currently, after a bit of work, we got youtube videos to show in our landing pages by embedding the link in the actual template. Here is what I mean:
<!-- Video -->
<div id="section5" style="display:${showSection5};">
<section id="how-it-works" class="section30 bg-section white-text padding40">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="mktoText" id="section-5" mktoName="Section 5">
<div class="headline">
<h2>Section 3 Video Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam aliquando posse.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="video-container">
<iframe width="480" height="270" src="https://www.youtube.com/embed/XbBUc-g4eqA" frameborder="0" allowfullscreen></iframe>
<!-- Mrk.to Widget Loader Script -->
<script type="text/javascript" src="//b2c-msm.marketo.com/jsloader/09f52fbe-5238-43e1-9a6d-b68bc1864912/loader.php.js"></script>
</div>
<div class="col-md-2"></div>
</div>
</div>
</div>
</section>
</div>
<!-- Video -->
I am not a developer but I'm figuring out things as we go. If we were able to just copy and paste the video into the editor, it would both save the team having to mess around with coding, and allow us to have one universal template for most of our content.
Any help would be much welcome.
Nick
Message was edited by: Nick Mignacca
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
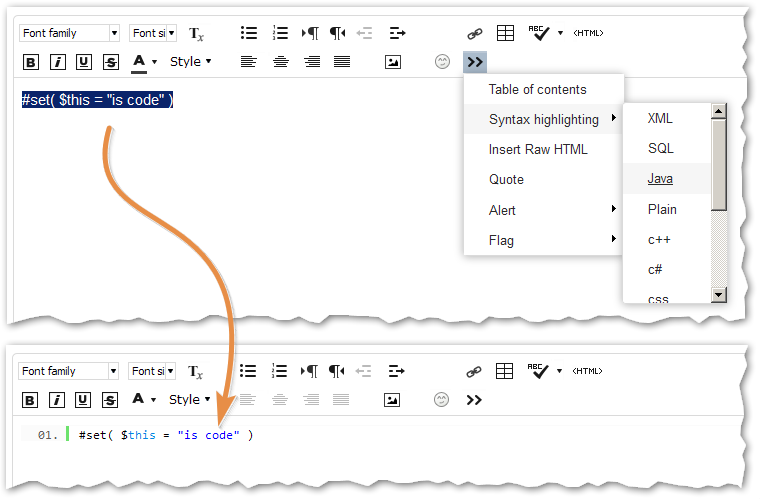
To get you off on the right foot, please use the Advanced Editor's syntax highlighter whenever you post code:
Wouldn't be a bad idea to go back and edit and highlight your post for future searches.
To your question, it sounds like for some reason you don't want to use a named mktoVideo element (it would be good to know why, since these are specifically geared toward YouTube).
If you want to have the YouTube source URL as a variable, then set up a mktoString:
<meta class="mktoString" mktoName="YouTube IFRAME URL" id="videoSrc1" default="0000" allowHTML="true">
Then use that variable in your markup
<iframe width="480" height="270" src="${videoSrc1}" frameborder="0" allowfullscreen></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To get you off on the right foot, please use the Advanced Editor's syntax highlighter whenever you post code:
Wouldn't be a bad idea to go back and edit and highlight your post for future searches.
To your question, it sounds like for some reason you don't want to use a named mktoVideo element (it would be good to know why, since these are specifically geared toward YouTube).
If you want to have the YouTube source URL as a variable, then set up a mktoString:
<meta class="mktoString" mktoName="YouTube IFRAME URL" id="videoSrc1" default="0000" allowHTML="true">
Then use that variable in your markup
<iframe width="480" height="270" src="${videoSrc1}" frameborder="0" allowfullscreen></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need Help - Videos on landing pages WITHOUT template embed
Sanford Whiteman will Nick's code work as it is written. I know that <script> tags don't usually work inside a <div> tag, but the script code here is external.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need Help - Videos on landing pages WITHOUT template embed
<script>s are fine in <div>s, it's fully valid HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content


.png)