- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- mktoImage for a background image?
mktoImage for a background image?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
mktoImage for a background image?
I currently have the background image of a row set but would like to make this editable for some people on staff.
Current code looks like this:
<tbody>
<tr>
<td style="background-image: url(URL GOES HERE);>
<tbody>
<tr>
<td style="background-image: url(URL GOES HERE);>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Hi Andrew Pennell,
I believe this is an email , Please declare a variable in the head section.
<meta mktoModuleScope="true" class="mktoString" id="BannerSection-Bg" mktoname="BannerSection-Bg Img" default="image-URL" />
Also, use this variable at the place of background-image by referring the id of variable.
E.g. <td style="background-image:${BannerSection-Bg}">
Thanks,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Sorry Akshay, but better use an img variable than a string one in you are in a email v2.
So the code is
Header :
<meta class="mktoImg" id="heroBackgroundImage" mktoName="Hero Background Image" default="http://www.company.com/image.jpg" mktoModuleScope="true" >
Body :
<td style="background-image:${heroBackgroundImage}">
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Thanks everyone for the replies.
So I used the following code, but I don't have an editable content block under "Content" int he Marketo Email Editor.
<meta class="mktoImg" id="BannerSectionBG" mktoname="Hero Image" default="http://land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
<td height="150" width="300" bgcolor="#FFF" style="background-image:url(${BannerSectionBG});
The image shows up, but I still can't edit it in the editor...if that makes sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
sorry, i actually have "background-image:${BannerSectionBG};"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
So, the code I used (that ultimately didn't work) was...
In <head>
<meta class="mktoImg" id="BannerSectionBG" mktoname="Hero Image" default="http://land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
In <body>
<td height="150" width="300" bgcolor="#FFF" style="background-image:${BannerSectionBG};>
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Hi Andrew,
Please make edits in the following sections:
<head>
<meta mktoModuleScope="true" class="mktoString" id="BannerSectionBG" mktoname="Hero Img" default="http://land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
<body>
<td height="150" width="300" background="${BannerSectionBG}" bgcolor="#FFF" style="background-image:url('${BannerSectionBG}');background-size: cover;background-repeat:no-repeat;">
Regards,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Thanks for the quick reply.
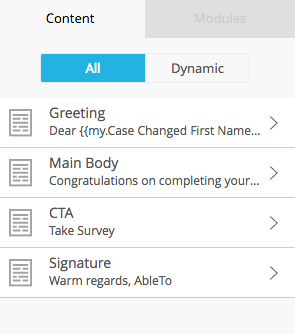
The image is showing up, however, it's still not editable. See below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: mktoImage for a background image?
Hi Andrew,
<meta mktoModuleScope="true" class="mktoString" id="BannerSectionBG" mktoname="Hero Img" default="http://land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
Firstly please update the above meta tag in the head again and refresh the marketo then a variable is shown with name "Hero Img" at the right side where you can change the image by replacing the url of image.
Regards,
Akshay


.png)