- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Workaround for overlaying text on images in la...
Re: Workaround for overlaying text on images in landing pages?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been testing things out and scouring the forums for 2-3 hours now and I haven't found an answer to a very basic question (though I did find my exact question - unanswered since 2014).
On a standard web page we would be able to create a homepage hero very very simply with a <div> that includes a background image and nested within that div, another one with text. Simple enough.
Marketo doesn't allow nested marketo elements though. So if I try to create a <div class="mktoImg"> <div class="mkoTxt">Page Title</div> </div> then I'm going to get an error about nesting mkto elements inside each other.
I've tried adding a mktoString for both the text and the background image, but Marketo doesn't recognize the ${backgroundImage} when placed inside the url(). When I try to create a <div class="MktoImg" style="max-height:500px;"> and add a nested mktoString <h1>${PageTitle}</h1>, the image no longer obeys any of the CSS (max-height) and takes over the entire page.
Everyone must know the workaround for this but no one seems to be sharing. What's the secret?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
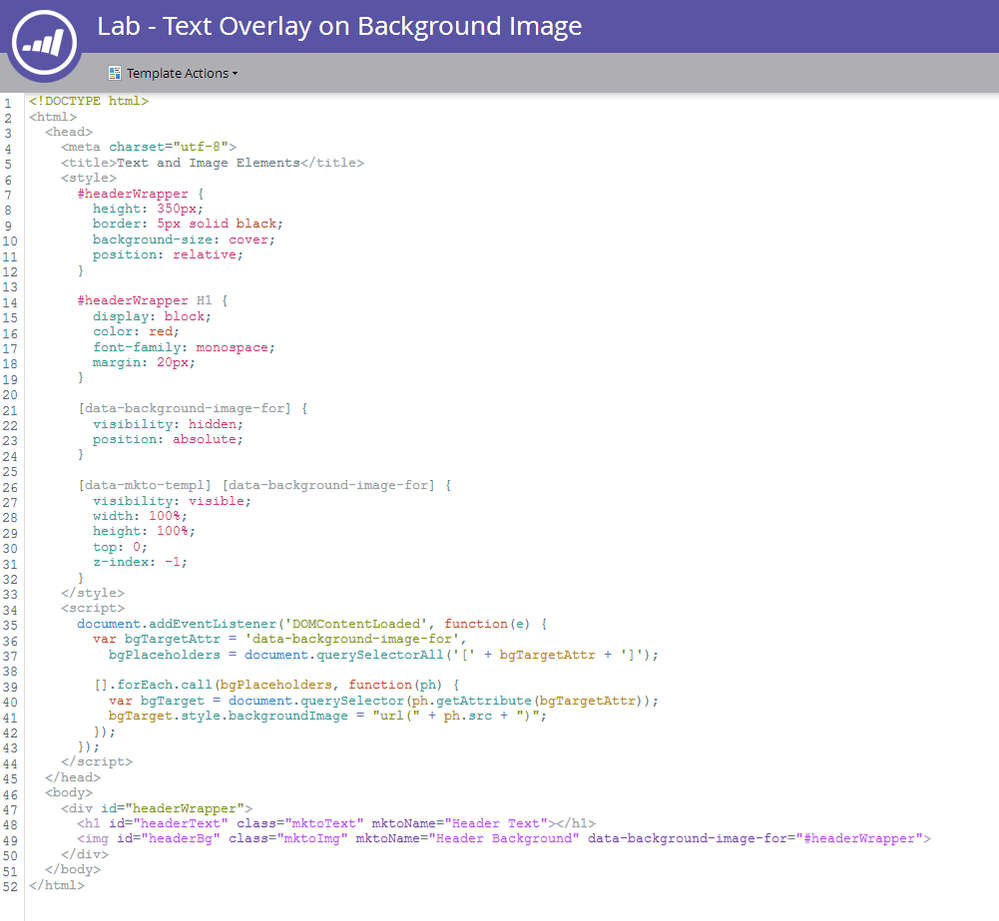
The secret:
In action here:
Key is to use a standalone <img mktoImg> as a fake background in the Editor, but in Preview + Live, you copy the image to the background of the parent container (as a real CSS background-image) and hide the <img>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Workaround for overlaying text on images in landing pages?
If you move the q to Products I'll tell you the secret (although not until later today as I'm getting on a bus).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Workaround for overlaying text on images in landing pages?
Thank you, Sanford. Consider it moved ![]()
This is something I've been working on for about 6 hours at this point and I'm still getting nowhere. I thought I had it figured out using the MktoString variables in the old <img src="${ImageString}"> tags and then using absolute positioning for the mktoText, but that breaks down on mobile, and for reasons I don't fully understand, media queries aren't able to remove the absolute positioning (or successfully use display:hidden - our desktop hero doesn't work for mobile).
I considered giving up on MktoString variables and just moving towards background images (I've already given up on using the mktoImg tags as mentioned, since the css doesn't seem to affect those at all), but if I have to code in the actual image URLs this won't be reusable as a template.
I've tried adding background-image: url() via embedded CSS but again, that doesn't seem to work at all in combination with the MktoString variables.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The secret:
In action here:
Key is to use a standalone <img mktoImg> as a fake background in the Editor, but in Preview + Live, you copy the image to the background of the parent container (as a real CSS background-image) and hide the <img>.


.png)