- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Email variable not displaying in editor
Email variable not displaying in editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an email variable specified in my email template. For some reason, the variable is not showing as editable in the email editor though the default image I have specified for it is showing up in the template. Can anyone spot what I've done wrong? The variable is called "backgroundImage".
<!DOCTYPE html>
<html>
<head>
<meta class="mktoImg" id="backgroundImage" mktoName="Email Background Image" default="http://info.businesstalentgroup.com/rs/579-KKT-498/images/city_lights_aerial_view-wallpaper-1920x120..." />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* FONTS */
@media screen {
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(https://fonts.gstatic.com/s/lato/v11/qIIYRU-oROkIk8vfvxw6QvesZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 700;
src: local('Lato Bold'), local('Lato-Bold'), url(https://fonts.gstatic.com/s/lato/v11/qdgUG4U09HnJwhYI-uK18wLUuEpTyoUstqEm5AMlJo4.woff) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: italic;
font-weight: 400;
src: local('Lato Italic'), local('Lato-Italic'), url(https://fonts.gstatic.com/s/lato/v11/RYyZNoeFgb0l7W3Vu1aSWOvvDin1pK8aKteLpeZ5c0A.woff) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: italic;
font-weight: 700;
src: local('Lato Bold Italic'), local('Lato-BoldItalic'), url(https://fonts.gstatic.com/s/lato/v11/HkF_qI1x_noxlxhrhMQYELO3LdcAZYWl9Si6vvxL-qU.woff) format('woff');
}
}
/* CLIENT-SPECIFIC STYLES */
body, table, td, a { -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }
table, td { mso-table-lspace: 0pt; mso-table-rspace: 0pt; }
img { -ms-interpolation-mode: bicubic; }
/* RESET STYLES */
img { border: 0; height: auto; line-height: 100%; outline: none; text-decoration: none; }
table { border-collapse: collapse !important; }
body { height: 100% !important; margin: 0 !important; padding: 0 !important; width: 100% !important; }
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* MOBILE STYLES */
@media screen and (max-width:600px){
h1 {
font-size: 32px !important;
line-height: 32px !important;
}
}
/* ANDROID CENTER FIX */
div[style*="margin: 16px 0;"] { margin: 0 !important; }
</style>
</head>
<body style="background-color: #666666; margin: 0 !important; padding: 0 !important;">
<div style="background-color:#666666;">
<!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="${backgroundImage}" color="#666666"/>
</v:background>
<![endif]-->
<table height="100%" width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top" align="left" background="${backgroundImage}" style="background-image:url(${backgroundImage}); background-size:cover; background-position:center center; background-color:#666666;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<!-- LOGO -->
<tr>
<td align="center" bgcolor="#29E6C2">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600" bgcolor="#29E6C2">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width: 600px;" >
<tr>
<td align="left" valign="top" style="padding: 15px 20px 15px 20px;" bgcolor="#29E6C2">
<a href="https://businesstalentgroup.com/" target="_blank">
<img alt="Logo" src="http://info.businesstalentgroup.com/rs/579-KKT-498/images/logo-btg-horizontal-email.png" width="369" style="display: block; width: 369px; max-width: 100%; font-family: 'Lato', Helvetica, Arial, sans-serif; color: #ffffff; font-size: 18px;" border="0">
</a>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<!-- HERO BLOCK -->
<tr>
<td align="center" style="padding: 0;">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width: 600px;" >
<!-- HERO -->
<tr>
<td align="left" style="padding: 40px 30px 40px 30px; color: #fff; font-family: 'Lato', Helvetica, Arial, sans-serif; font-size: 24px; font-weight: 400; line-height: 30px; " class="mktoText" id="headlineText" mktoName="Headline Text">
<p><span style="font-size:36px;">The Latest Forecasting Trends</span><br>
with Chris Fry</p>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<!-- COPY BLOCK -->
<tr>
<td align="center" style="padding: 0;">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width: 600px;" >
<!-- COPY -->
<tr>
<td bgcolor="#ffffff" align="left" style="padding: 20px 30px 40px 30px; color: #666666; font-family: 'Lato', Helvetica, Arial, sans-serif; font-size: 18px; font-weight: 400; line-height: 25px;" class="mktoText" id="mainText" mktoName="Main Body Text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempor pharetra faucibus. Vestibulum maximus quam nec luctus pharetra. Morbi pulvinar ante nec sapien rutrum feugiat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tempus fringilla erat vitae viverra. Donec et est sed sem efficitur vulputate sit amet quis urna. Proin sollicitudin turpis orci, a sagittis metus eleifend at. Cras dapibus nisl quis orci porta fermentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse quam justo, vehicula eu tempus quis, finibus a justo. Mauris diam ligula, ullamcorper sit amet velit eu, posuere facilisis nisl.</p>
<p>Mauris faucibus dui purus, at tempus nulla consectetur at. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec a nunc in ex accumsan rutrum eu ut orci. Donec volutpat metus eu consectetur dapibus. Vivamus congue magna id metus semper blandit. Integer eget mauris quis metus bibendum facilisis sit amet ut nisl. Maecenas a sem metus. Sed scelerisque et turpis sit amet ornare. Aenean ac massa lectus. Donec dignissim lectus sed ex tincidunt tristique. Curabitur scelerisque sollicitudin dolor.</p>
<center>
<div style="margin: 0 auto;"><!--[if mso]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="#" style="height:50px;v-text-anchor:middle;width:250px;" arcsize="16%" strokecolor="#595959" fill="t">
<v:fill color="#595959" />
<w:anchorlock/>
<center style="color:#ffffff;font-family:sans-serif;font-size:18px;font-weight:bold;">Click the Button!</center>
</v:rect>
<![endif]-->
<div style="margin: 0 auto;mso-hide:all;">
<table align="center" cellpadding="0" cellspacing="0" height="50" width="250" style="margin: 0 auto; mso-hide:all;">
<tbody>
<tr>
<td align="center" bgcolor="#ed7014" height="50" style="vertical-align:middle;color: #ffffff; display: block;background-color:#595959;mso-hide:all;" width="250">
<a class="cta_button" href="#" style="font-size:16px;-webkit-text-size-adjust:none; font-weight: bold; font-family:sans-serif; text-decoration: none; line-height:50px; width:250px; display:inline-block;" title="Button">
<span style="color:#ffffff">Click the Button!</span>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</center>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<!-- SPACER BLOCK -->
<tr>
<td align="center" style="padding: 5px 10px 5px 10px;">
</td>
</tr>
<!-- FOOTER -->
<tr>
<td bgcolor="#595959" align="center">
<!--[if (gte mso 9)|(IE)]>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="600">
<tr>
<td align="center" valign="top" width="600" bgcolor="#595959">
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width: 600px;" >
<tr>
<td align="center" valign="top" style="padding: 20px 10px 20px 10px; color: #ffffff; font-family: 'Lato', Helvetica, Arial, sans-serif; font-size: 14px; font-weight: 400; line-height: 20px;" bgcolor="#595959" class="mktoSnippet" id="emailFooter" mktoName="Email Footer">
Email footer snippet goes here
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
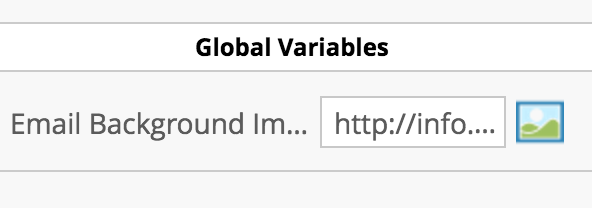
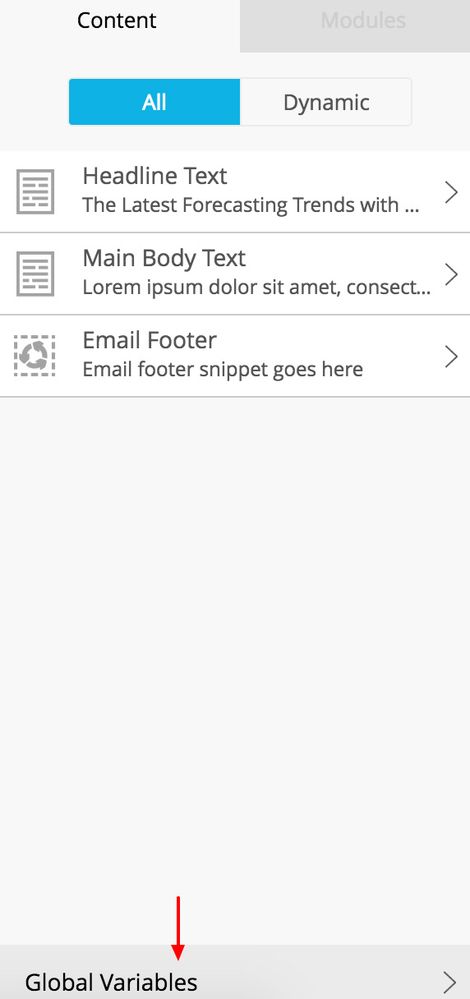
I think you are just looking in the wrong place, it's under Global Variables at the bottom right:
Then:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Email variable not displaying in editor
HI Damon,
First (obvious) check: are you sure you have enabled editor v2 ?
The code seem OK, at first glance.
Might need to log a support ticket.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Email variable not displaying in editor
Oh my gosh, Frank. You are completely right. Two hours of troubleshooting and it was just me not seeing that down to the lower right... 🙂
Thanks so much for your help!
-Damon


.png)