- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: CSS to add Padding Around Form
Re: CSS to add Padding Around Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CSS to add Padding Around Form
Hello,
I'm styling a form and need help with adding padding around the border of the form.
I tried using following code:
.mktoForm {
padding-top: 25px !important;
padding-bottom: 28px !important;
padding-right: 20px !important;
padding-bottom: 30px !important;
}
This code works fine in Firefox and Chrome browsers, but in IE it seems to stretch the form out and adds this padding to every field.
If you know of a way to resolve please let me know.
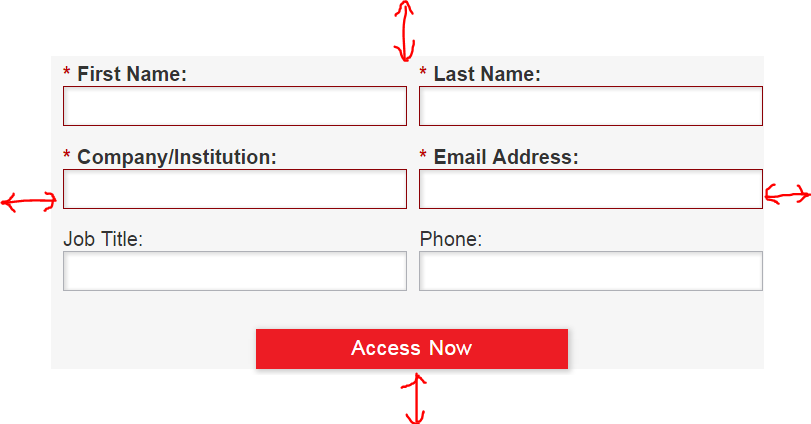
Here's a screenshot of what form looks like now (I want to add padding around it - marked in red)....
Thanks,
Tom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: CSS to add Padding Around Form
Hi Tom,
Although I do not have access to IE (on a Mac) or your form, have you tried adding "box-sizing: border-box !important;" to the CSS?
Not sure if it would help but IE seems to calculate the padding together with the actual width, from what I am seeing maybe the padding is not displaying from the actual form being larger.
Let me know if it at all helps, good thing to remember if I run into a similar issue ![]()
/Erik


.png)