- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Form Styling
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Form Styling
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2016
07:43 AM
09-08-2016
07:43 AM
I am in the process of creating a new form and was able to easily with form editor and stuff in Marketo BUT is there a way to add a space in between the form and the submit button. The submit button is way too close to the last field on the form and I don't know what other way to go about it.
Any documentation for developers on how to best handle forms in Marketo (on landing pages/website and in Marketo)?
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2016
08:24 AM
09-08-2016
08:24 AM
Hi Lauren,
- You can just add a text zone at the bottom of your form and just and an HTML comment to it (<!--comment -->)
- You can use form custom styling in the form editor and add some CSS
- You can also add this same styling to your Landing age CSS, so that it is always applied to the forms
-Greg
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2016
08:24 AM
09-08-2016
08:24 AM
Hi Lauren,
- You can just add a text zone at the bottom of your form and just and an HTML comment to it (<!--comment -->)
- You can use form custom styling in the form editor and add some CSS
- You can also add this same styling to your Landing age CSS, so that it is always applied to the forms
-Greg
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2016
09:52 AM
09-08-2016
09:52 AM
Re: Form Styling
Hey Gregoire- Thanks so much- very helpful! Also, just curious how do you add a text zone at the bottom of the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2016
09:56 AM
09-08-2016
09:56 AM
Re: Form Styling
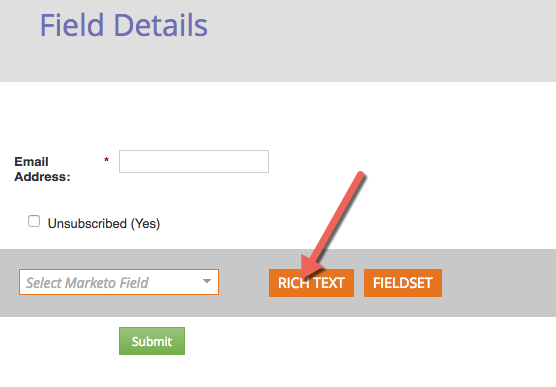
In the form editor, instead of adding a field, when you click the + button, you can choos to add a "rich text" zone:
-Greg


.png)