- Marketing Nation
- :
- Support
- :
- Knowledgebase
- :
- Make Radio buttons horizontal in a form
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Make Radio buttons horizontal in a form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Issue:
You would like have leads rate content (for example) and need the buttons to display horizontally.
Please ensure that you have access to an experienced Web developer.
Marketo Technical Support is not set up to assist with troubleshooting code.
Solution:
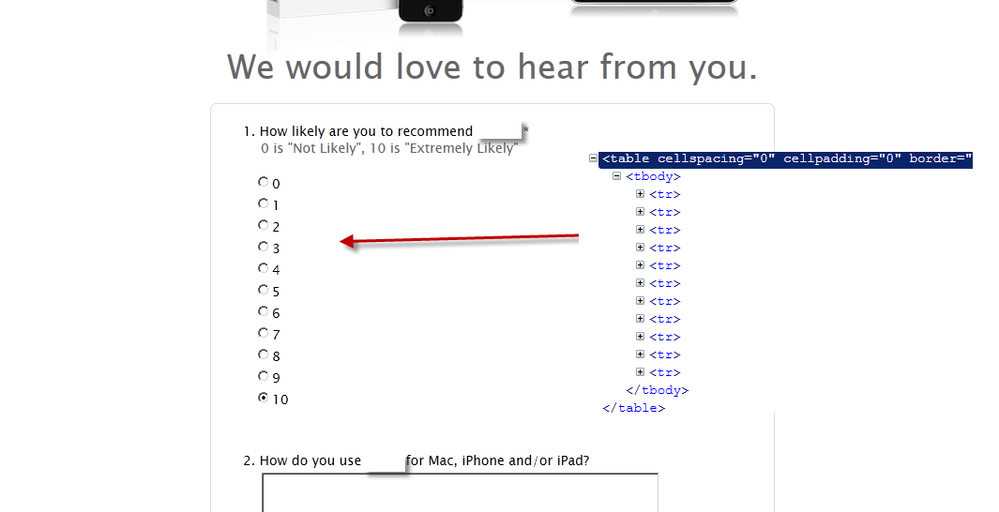
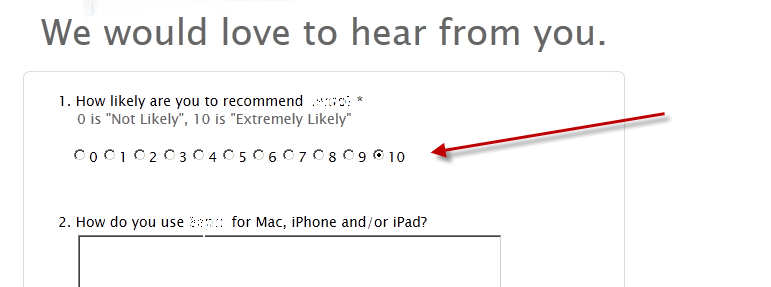
The buttons are laid out in a table format so adjusting margins and padding doesn't seem to do the trick, use CSS instead.
Add the following to a custom HTML block:
<style>
tr {float:left;}
</style>
Disclaimer:
This solution does not work for IE7 as it does not support the Float property correctly, this solution was tested in FF 5 and IE8/9 . If your curious on browser usage check here.


.png)